Page and Template Editor
Action Oriented Toolbars
Increase Editor Capabilities
Create Intuitive Design Tools
The Page and Template Editor project is intended to greatly improve the TeamSite Editor UI. As the capabilities of the Page Editor have expanded, so too has the complexity of the interface. The Page and Template Editor project focuses on establishing standardized toolbars and panels to complete various functions.
Design Tasks
Background
Lost in Editing
The TeamSite page and template editor was developed to make designing mobile-first web pages simple and intuitive. Administrators can create templates to ensure that pages remain consistent and functional. Content creators can easily add content or components with a few simple clicks.
However, since it was originally developed, the page editor has added substantially more features. These features have found homes in different places and the page editor UI has become disjointed. It is in need of a refresh, with a more scalable framework that can accommodate additional features, while providing users with a clean and straightforward interface.
User Personas
Charlie – Web Developer
“Give me something that is functional flexible, efficient, and open.”
- Builds custom applications
- Needs documented API’s
- Works in junction with other developers
- Very technical
Rachel – Campaign Manager
“If only these campaigns would run themselves…”
- Organizes campaigns and events
- Enjoys creative and innovative ideas
- Desire for timely and clear communication
- Strong communicator
Glenn – Content Writer
“I produce the content that drives this business forward.”
- Works with many documents and assets
- Metadata can be an obstacle
- Needs to collaborate on ideas with writing team
- Wants control over content
Jerri – Knowledge Manager
“I do what is needed to keep my team working efficiently.”
- Liaison between Developers and business units
- Oversees multiple teams and has additional system access
- Helps with training new hires
- Willing to build whatever is needed for her team
Key Areas
Action Toolbars
A product like TeamSite is incredibly powerful. It allows users to have complete control over their content. But that control also means that the TeamSite UI can be overwhelming. By using action toolbars, the TeamSite Page Editor can allow the user to focus on specific tasks, like creating a targeted page variant, and keep distractions and clutter to a minimum.
Flexibile Framework
The Page Editor will continue to receive development and features. These new features need a place to live. By creating a framework that is flexible and expandable, TeamSite can continue to innovate while maintaining a familiar UI. Users will be able to discover and adopt new features faster and easier.
Content is King
Content is and remains king in the TeamSite Page Editor. Users want to see their content and see how changes will appear. By keeping page content front and center, users will know exactly how their their tweaks, edits, and changes will affect the page.
Prototypes and Mockups
Content Area
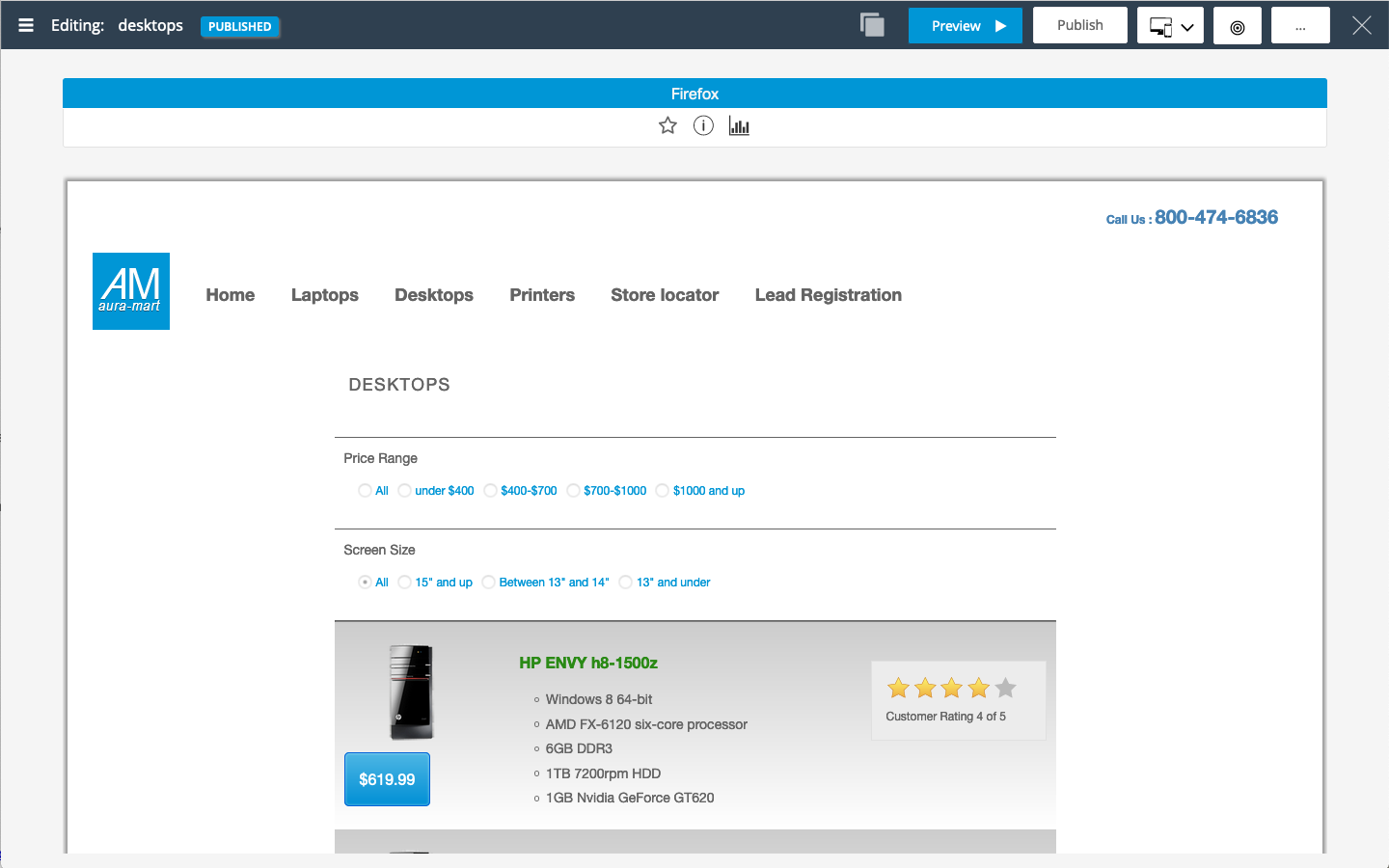
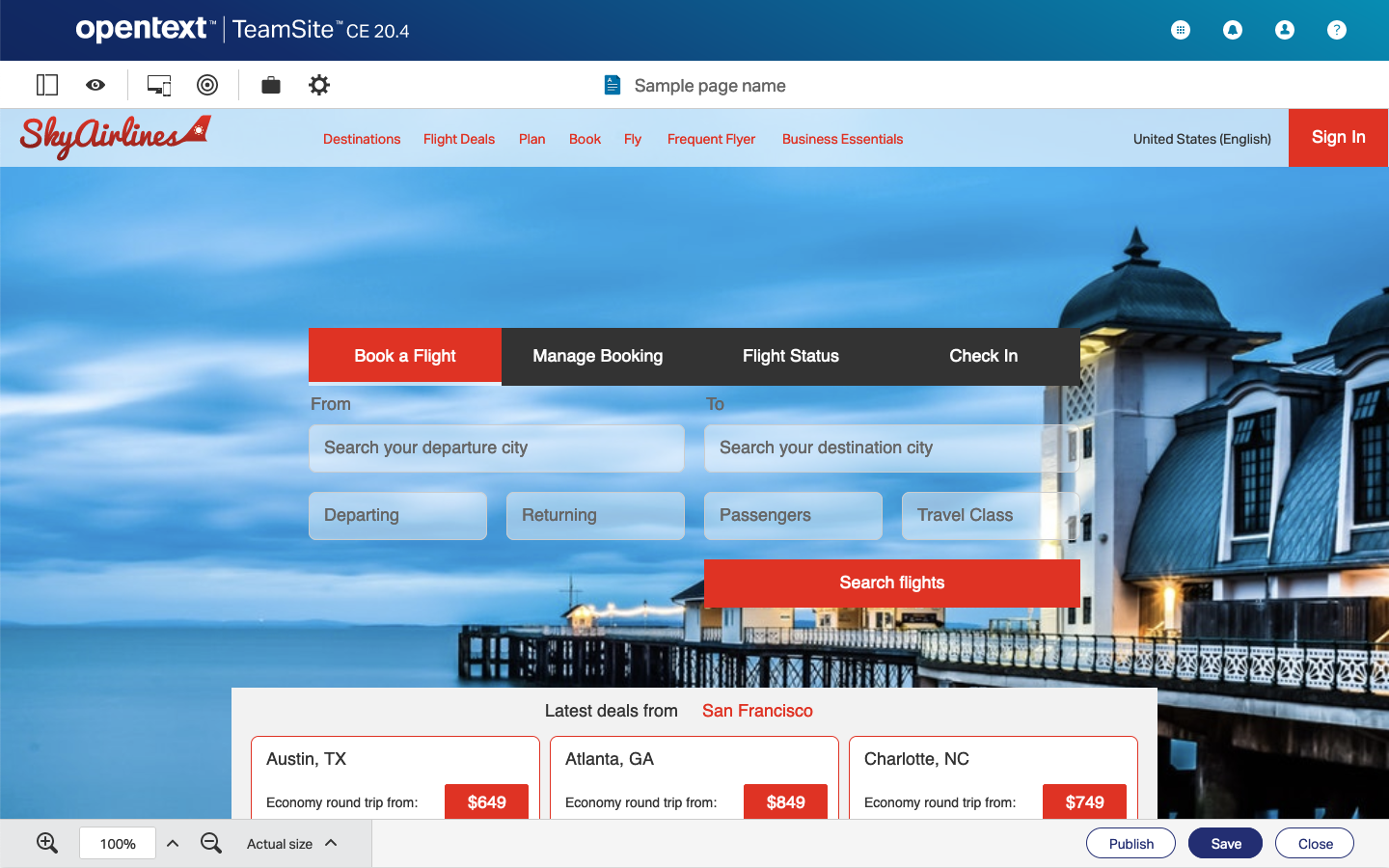
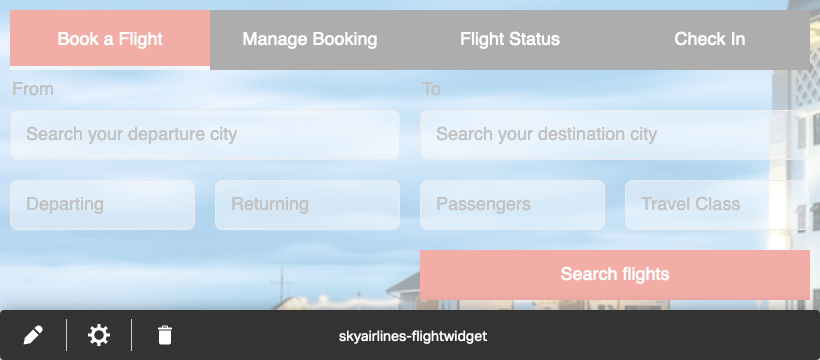
The main area of focus is the Content area, where the page content is rendered. When in editing mode, users are able to edit individual page components. When in preview mode, the page acts as it would during runtime and becomes interactive.
Pages are rendered as they would appear, with responsive page components rendering appropriately. The page editor in general follows a WYSIWYG approach where the page is displayed how it would appear to end-users.
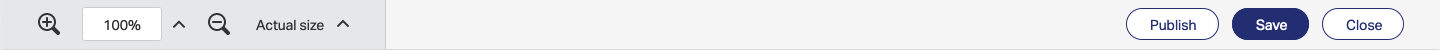
Footer toolbar
The footer toolbar is anchored to the bottom of the viewport. It provides the user with zoom controls and save actions. The zoom controls give users the ability to zoom in and out, select from common zoom percentages, and select from common zoom presets. The save actions allow the user to save their changes, publish their changes, or cancel their changes altogether.
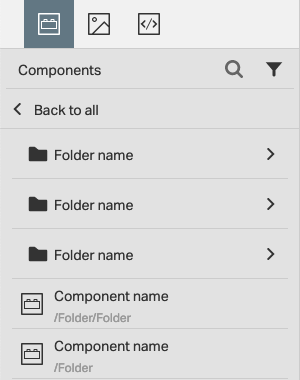
Component Sidebar
The component sidebar provides users with quick access to various types of components and content that they can add to their page. Content is divided by components, assets, and modules. Users can browse through any folders to access their content and then drag and place the content into the page.
The component sidebar is an optional interaction pattern that supplements the existing component action. Users can continue to click to add components and browse through the component modal to add components to their page.
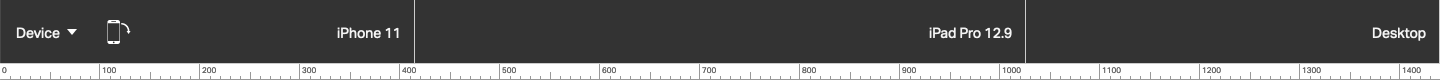
Devices toolbar
The devices toolbar provides users with a streamlined interaction pattern to view their content as it would appear on various devices. The toolbar includes a scaled pixel ruler and common device breakpoints. The user can select between these device breakpoints and see the content rendered as it would appear. Users can also select which devices will be displayed on the toolbar.
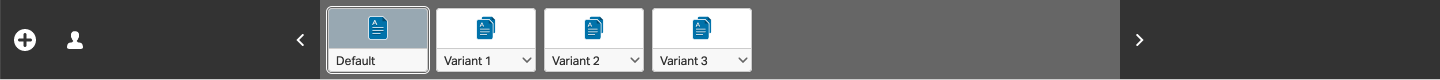
Targeting toolbar
The targeting toolbar provides users with a simple way to create page variants and serve targeted content to their users. Users can easily create page variants and assign them to a target audience. The user can then edit each page variant to provide specific targeted content to the end-user.
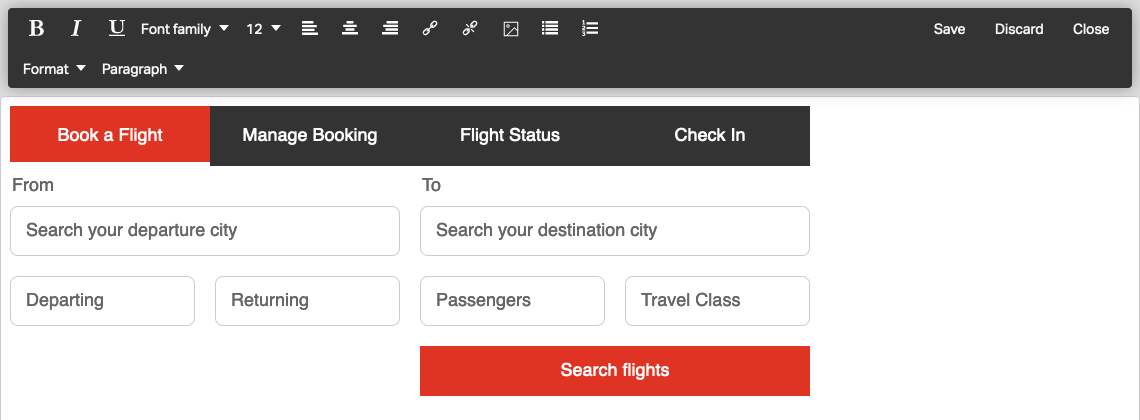
Component editor
The component editor provides users with a focused editing area to make changes to their supported components. Users are provided with a familiar WYSIWYG toolbar with common actions like text styling, formatting, and content. The component editor is designed with content creators and marketers in mind.