Home Dashboard
Improve the First Five Minutes
Provide Intuitive Design
Improve Access to All Features
The Home Dashboard project was driven from a need to improve the first=five-minute experience for TeamSite. The Dashboard, along with the To-Do, and Project Settings panels provide the user with a simple and intuitive place to get started on any project.
Design Tasks
Background
As TeamSite has grown in its capabilities, the amount of training required to get users up to speed has also grown. For new users and infrequent users, it can be incredibly difficult to get ones bearings. The first-five-minutes experience was rated very poorly by polled users. The home page of a TeamSite environment consisted of a series of to-do panels with various assigned tasks listed. In conjunction with Product Management, it was determined that a multi-panel home page, with a dashboard panel, to-do panel, and project setting panel, would improve the experience for users when they sign into the application.
User Personas
Rachel – Campaign Manager
“If only these campaigns would run themselves…”
- Organizes campaigns and events
- Enjoys creative and innovative ideas
- Desire for timely and clear communication
- Strong communicator
Glenn – Content Writer
“I produce the content that drives this business forward.”
- Works with many documents and assets
- Metadata can be an obstacle
- Needs to collaborate on ideas with writing team
- Wants control over content
Key Areas of Interest
Where to start?
For new users, the first-five-minutes experience in TeamSite can be quite daunting. The home page of the application provides the user with very little call to action on where to start. Users are presented with a series of panels which initially sit empty. More often than not, customers require a series of training sessions to get their users up to speed with the platform.
TeamSite can do that?
As a fully featured web content management platform, TeamSite allows users an unprecedented level of control in building and managing their website content. In an effort not to overwhelm users, that level of control is often hidden away. As a result, many users never discover all that TeamSite has to offer.
As easy as one, two, three.
At first glance, building a website can seem like a daunting task. Consumer web content platforms, like Squarespace and WordPress, have successfully broken those tasks down into smaller, simpler steps to help guide users through the process. This process is, essentially, a wizard that has been cleverly disguised.
Starting at Home Base
With these issues in mind, the home page was quickly identified as the primary area of interest. The home page would be divided into a set of panels, a dashboard panel, a to-do panel, and a settings panel, with a set of tabs to navigate between them. This navigational pattern is used throughout TeamSite to help divide modals and panels into related, easily digestible blocks of content. The dashboard panel would become the new starting panel, with the former starting panel, the to-do panel, becoming the second panel, and the final panel being dedicated to various project settings.
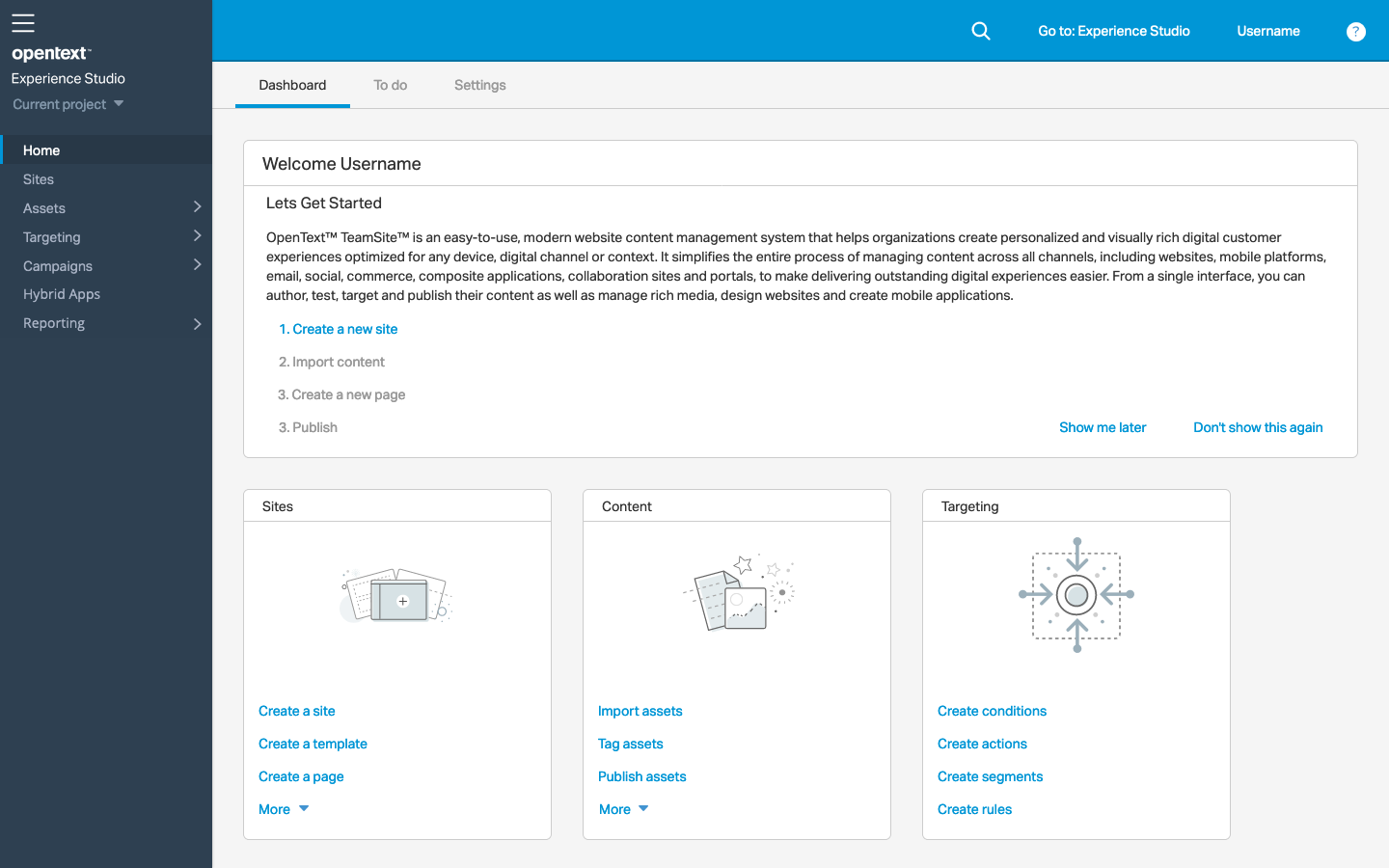
Dashboard panel
The dashboard panel would provide users with a place to start their new project as well as quick access to some of the most common actions.
Solving for two different users
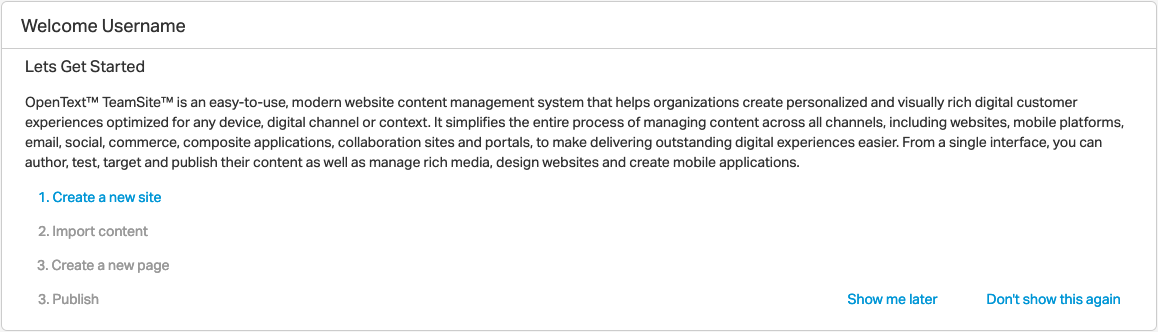
The first tile would span the entire width of the dashboard and contain tips for getting started and 3 basic steps to get a site running on the internet. This tile is intended most for first-time users, to teach them the basics of using TeamSite.
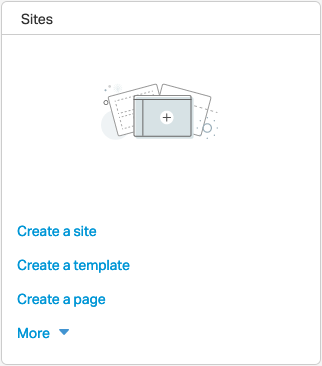
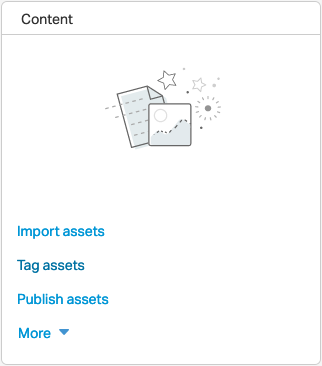
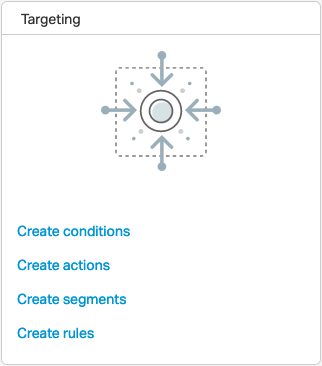
Underneath the getting started tile are a series of tiles, grouped by common actions. This set of tiles is intended to provide users with quick-access to the most common functions in TeamSite. The tiles were grouped into Sites, Content, Targeting, and Reports, which are considered the primary tent poles for any TeamSite project.
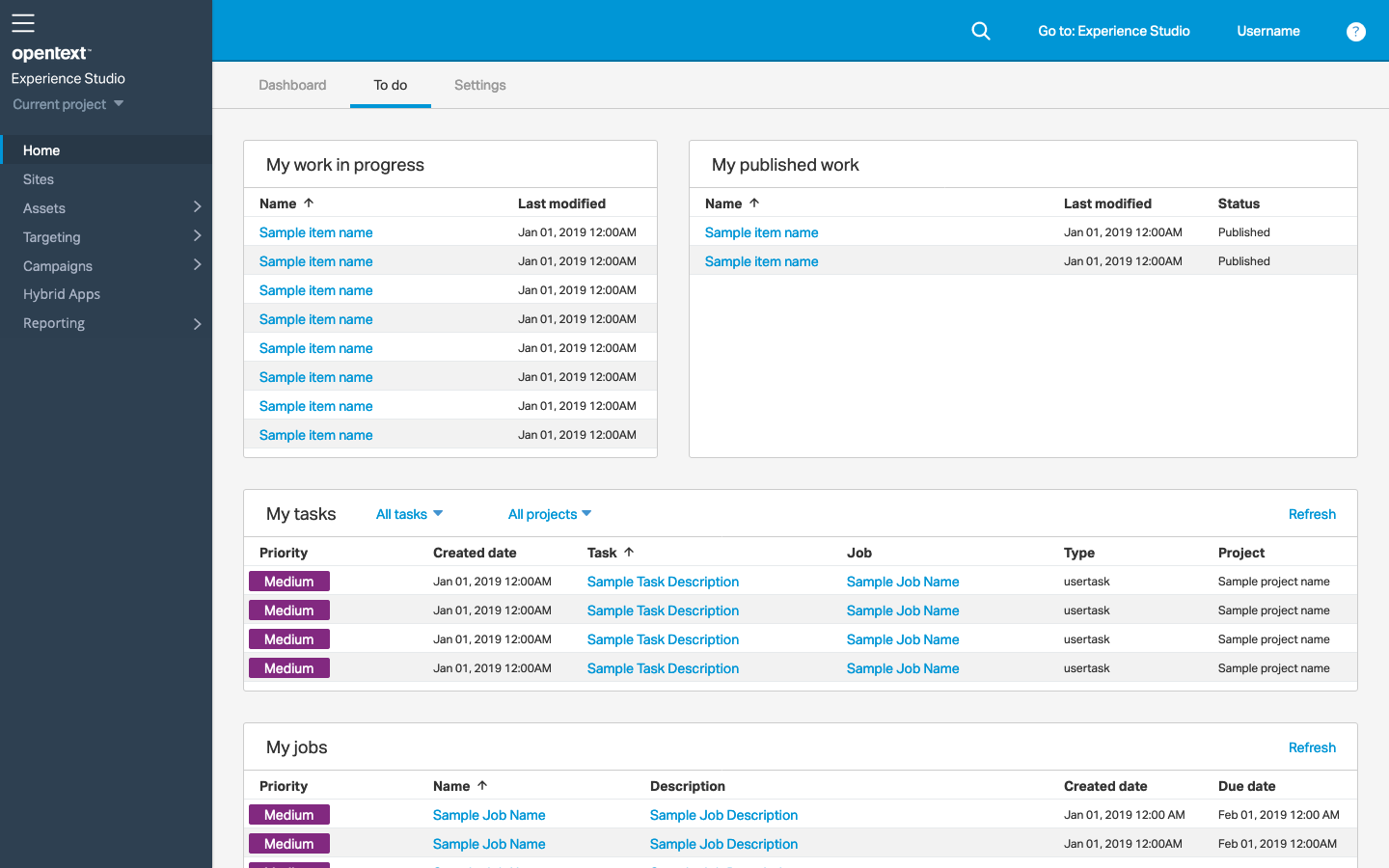
To-Do panel
The To-Do panel would remain in place, providing users with access to their assigned tasks.
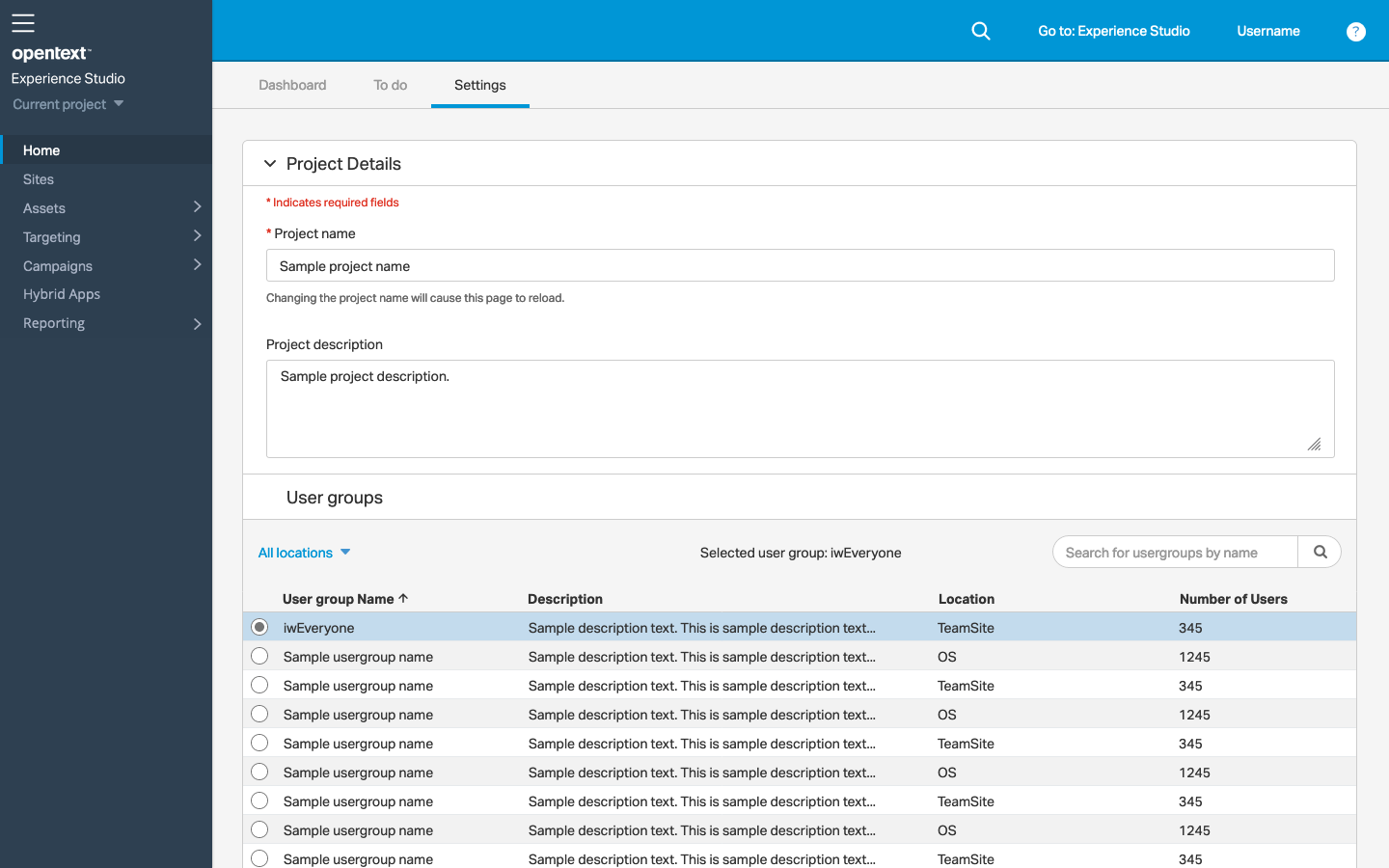
Settings panel
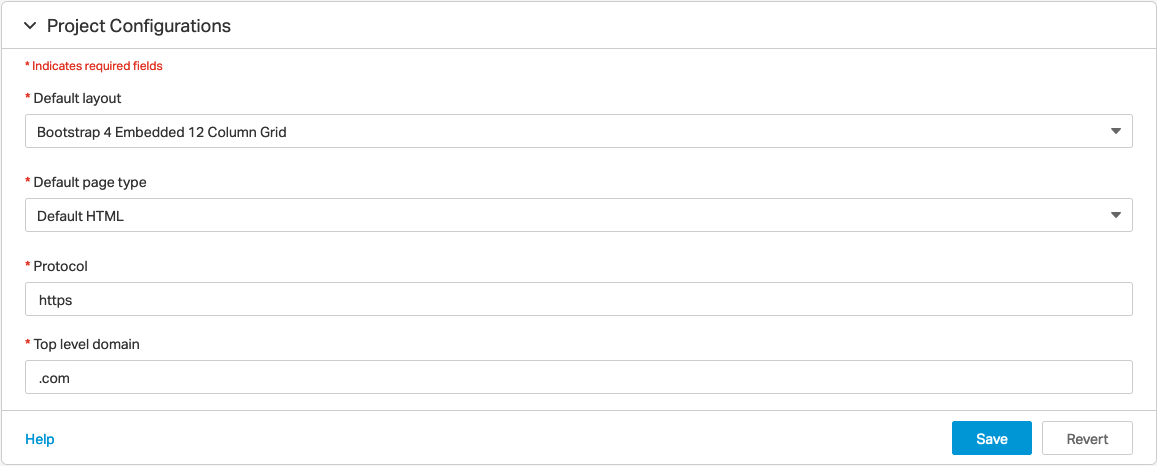
The settings panel would provide administrative users with a place to control several settings for their projects. This settings panel would become a hub for additional project settings as they were developed.
Prototypes and Mockups
Prototypes and mockups were developed used Axure RP8. As the Senior UX Designer for TeamSite, it was my responsibility to provide these mockups, along with visual design guidelines to my development team. The designs were vetted over the course of several weeks with Product Management, Engineering, and Quality Assurance all providing input.
Development and Findings
The home dashboard project was developed as a part of the OpenText TeamSite version 16.6.1 release.
Dashboard panel
The dashboard panel is primarily a series of shortcuts to existing actions that are in the TeamSite product. As a result, development was pretty straightforward. Development took place over several weeks as various parts of the product were linked up to the new tiles. A guided tour was leveraged to provide first-time users with a walk-through from the “Getting Started” panel. Users would be able to follow a step-by-step interactive guide to getting a site online.
Settings panel
The settings panel contained new functionality, and required significant more back-end development to support the new configurations and settings.
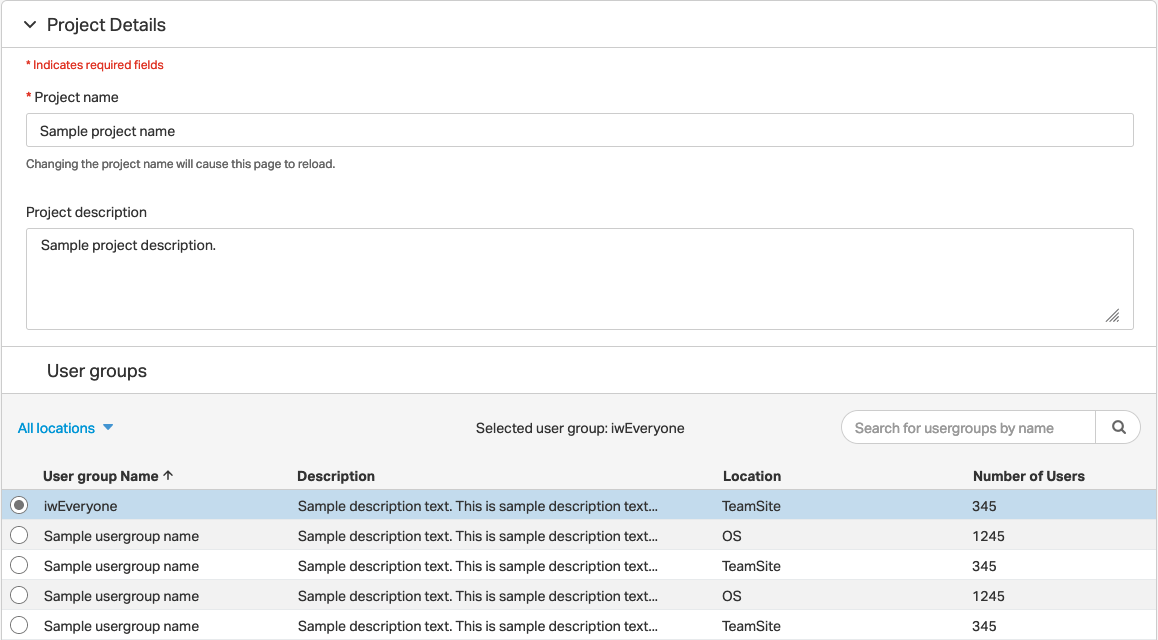
The User Groups panel provided users with the ability to reassign users to their project, which could previously only be done during project creation.
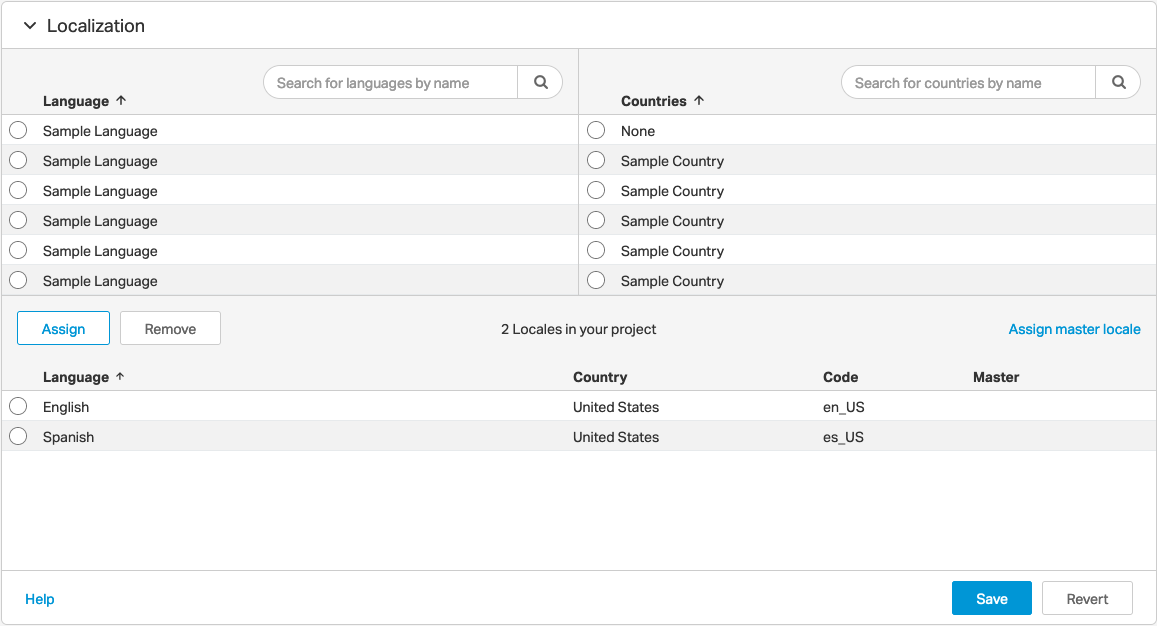
The Localization panel followed the existing functionality, but provided users with a more straightforward UI for selecting the locales they wanted their site to support. Assigning a master locale to a project required special attention due to the permanent nature of that setting change.
Reception
The home dashboard was well received by customers as it drastically cut down on their onboarding requirements for new users. Existing users found the shortcuts to be helpful to jump to various parts of the product. The project settings panel has continued to receive development as new project settings have been identified and developed.
Special Thank You
No project is completed alone. A very special thank you to all of my teammates who helped turn this project from an idea to a reality. Their hard work and dedication to improving the product is what makes projects like this possible.